Workspace UI
To see a component in the workspace you first need to create a component. Starting the workspace with no component will result in an error.
Quick Guide#
For those that don't like reading docs feel free to follow the quick guide at the top of each page.
- Start the dev server
bit start- Explore the UI at localhost:3000
Starting the dev server#
The start command starts our dev server, and watches for changes using Hot Module Replacement. It runs different workspace tasks through workers, such as testing, linters and any workspace tasks that are defined by the component.
Compile Components
If you created or added a new component, you will need to compile before running the server. If you are following along this guide, you should run bit compile to compile your newly created components.
bit compilebit startThis will open-up your browser on localhost:3000, or any other available port, and display your workspace with your components.
Building the UI
The first time you run the start command it can take a bit of time as it needs to build the whole UI.
tip
Use bit start --help or bit start -h to get a list of available options for this command.
➡️ Learn more about the Workspace UI.
Local Workspace#
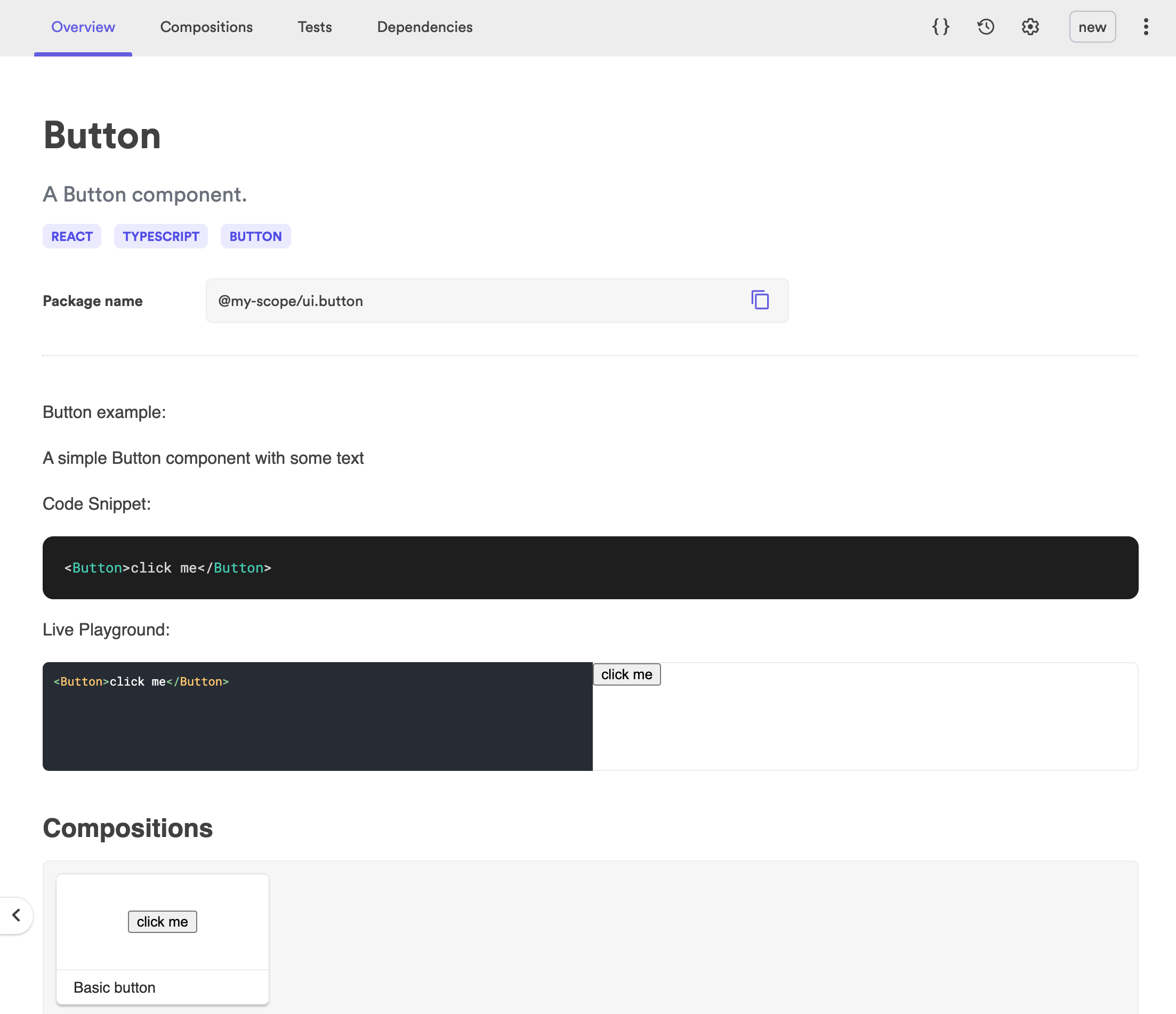
Overview#
See an overview of your component complete with a live playground. Documentation of our component is created from the button.docs.mdx file.

➡️ Learn more about Component Documenting.
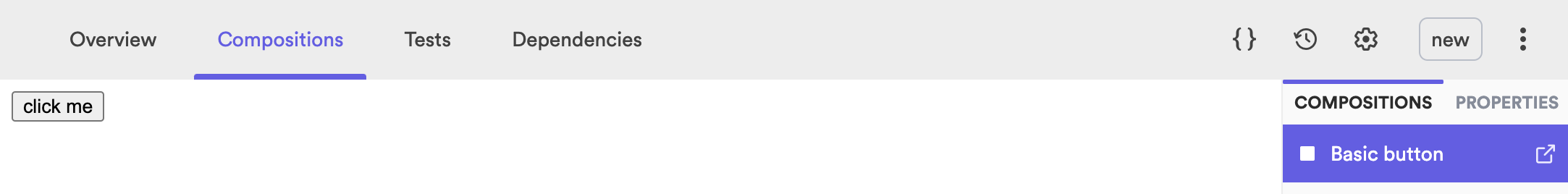
Compositions#
Compositions show you how your component is composed. Compositions are created from the button.compositions.tsx file.

➡️ Learn more about Component Compositions.
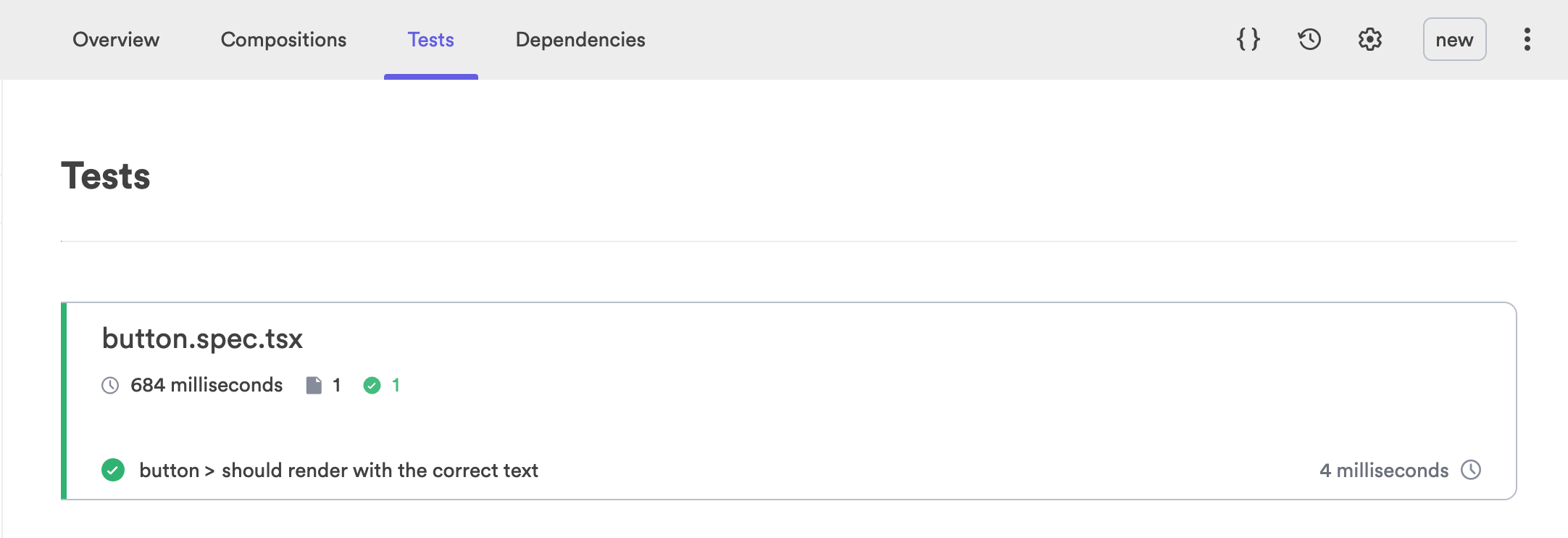
Tests#
See passing or failing tests. Tests are created from the button.spec.tsx file.

➡️ Learn more about Component Testing.
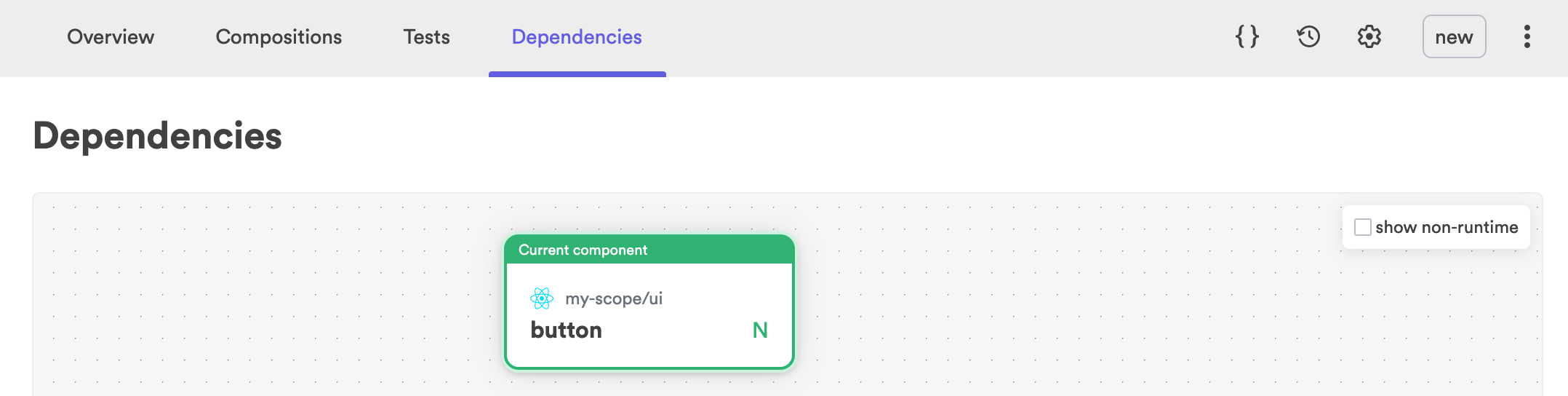
Dependencies#
Shows any dependencies that your component has.

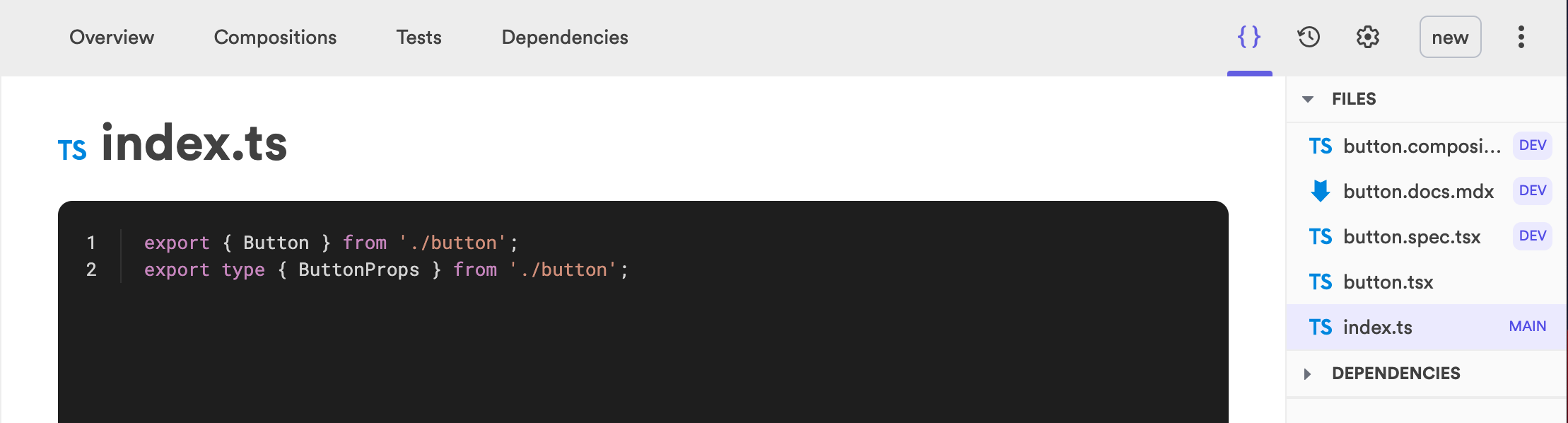
Code#
See all the code files your component has and inspect them as well as a list of your component's dependencies and dev dependencies.

What's Next?#
After Rending the workspace UI you can either create more components, compose components or create a Remote Scope so you can see you component on the Bit.dev cloud and then export it and import it into another application.